pyecharts简介 pyecharts是基于前端可视化框架echarts的Python可视化库。该库让我们在Python里也可以充分体验到快速出图和丰富交互的数据可视化体验。
这是个很形象的比喻,和面粉相比,面条可以快速煮出各种美食,很贴合echarts的特点。echarts开箱即用,文档详细、可以配置的参数多,且有很多改改配置就能用的例子。pyecharts也具备这一优点。
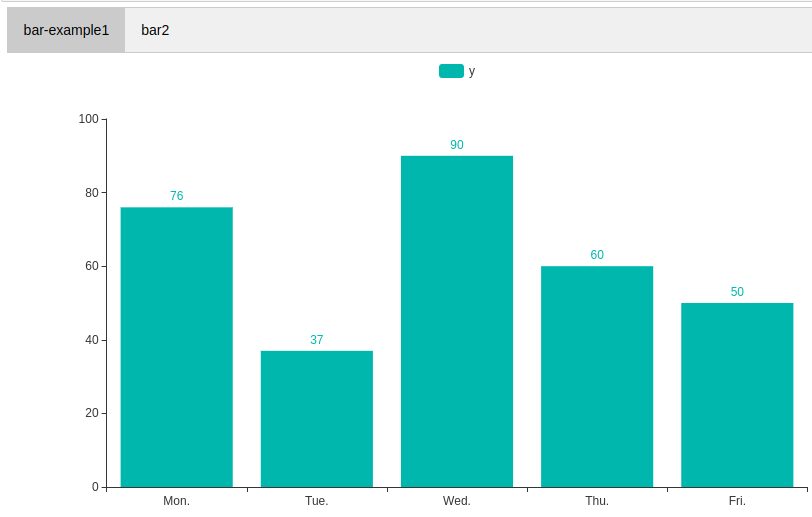
代码框架与配置项 pyecharts的可视化基本代码框架如下。
1 2 3 4 5 6 7 import pyechartsbar=pyecharts.charts.Bar() bar.add_xaxis(['Mon.' ,'Tue.' ,'Wed.' ,'Thu.' ,'Fri.' ]) bar.add_yaxis("y" , [76 ,37 ,90 ,60 ,50 ],color='#1eafae' ) bar.set_global_opts(title_opts=opts.TitleOpts(title="主标题" ,pos_left='center' )) bar.render_notebook()
可以看到的是,pyecharts遵循了大部分Python可视化库的写法,初始化图对象,明确是什么类型的图,设置x,y轴数据及属性,设置图元属性,出图。
pyecharts本质做的是把Python语句向echarts的JavaScript语句的映射,因此更强调配置,语句上使用add_、set_频率高。pyecharts囊括了30+常用的图表类型,而且对于表格展示、图像显示也有对应接口,除了输出html外,支持主流notebook环境的图表显示,还能很方便地和Flask、Django等Python前端框架集成。
在语句组织上,也可以用链式调用写法,思路和上面一致,初始化,设置X/Y,设置图元属性,出图。
1 2 3 4 bar = ( Bar().add_xaxis(x).add_yaxis("y" ,y) ) bar.render()
在图元属性上,图形颜色、文本标签通过向add_yaxis传参设置。也能通过set_colors设置全局配色。
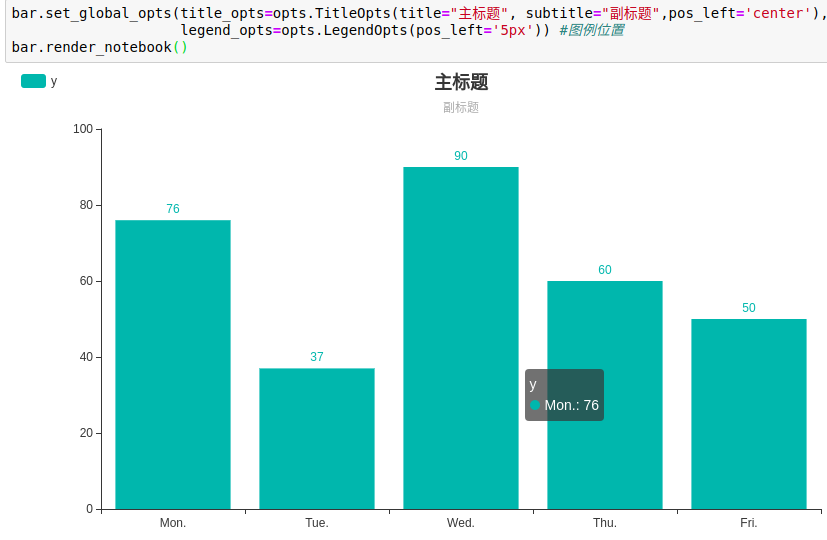
标题、图例等设置通过 set_global_opts 设置,从语句名字可以看出其可以设置各种全局的属性。实例语句如下:
1 2 3 4 from pyecharts import options as optsbar.set_global_opts(title_opts=opts.TitleOpts(title="主标题" , subtitle="副标题" ,pos_left='center' ), legend_opts=opts.LegendOpts(pos_left='5px' ))
set_global_opts 设置的图元包括:
title_opts:标题设置,封装为*pyecharts.options.TitleOpts()*,属性有title,title_link,subtitle(副标题),pos_left,pos_top,title_textstyle_opts等实用配置。所以写法为:
title_opts=opts.TitleOpts(title="主标题");
legend_opts:图例配置项,可以控制是否显示图例、图例相对位置、图例每项之间的间隔等属性,对应封装为LegendOpts();
tooltip_opts:提示框配置项,包括是否显示,触发条件等;
toolbox_opts:工具箱配置项;
brush_opts:区域选择组件配置项;
xaxis_opts:x坐标轴配置项,对应的封装是在AxisOpts()里,可以设置坐标轴类型(数值类型、离散类型,对数坐标轴、时间轴)、坐标轴名称、是否显示、值域、各种相对位置等属性;
yaxis_opts:y坐标轴配置项,对应封装也在AxisOpts();
visualmap_opts:视觉映射配置项;
datazoom_opts:区域缩放配置项;
等等,以上具体属性使用时可以随时查阅官方文档 。图形画布的宽度、背景色、使用主题等会在初始化图表时配置,称作InitOpts,也就是写在Bar()里,而不是传进set_global_opts。配置属性的时候需要注意的是type、min、max是Python的关键字,因此都用的type_、min_、max_这种形式。转为JavaScript会转回type,min,max。
1 bar=pyecharts.charts.Bar(init_opts=opts.InitOpts(width="400px" ,height="400px" ,page_title="pyecharts-demo" ))
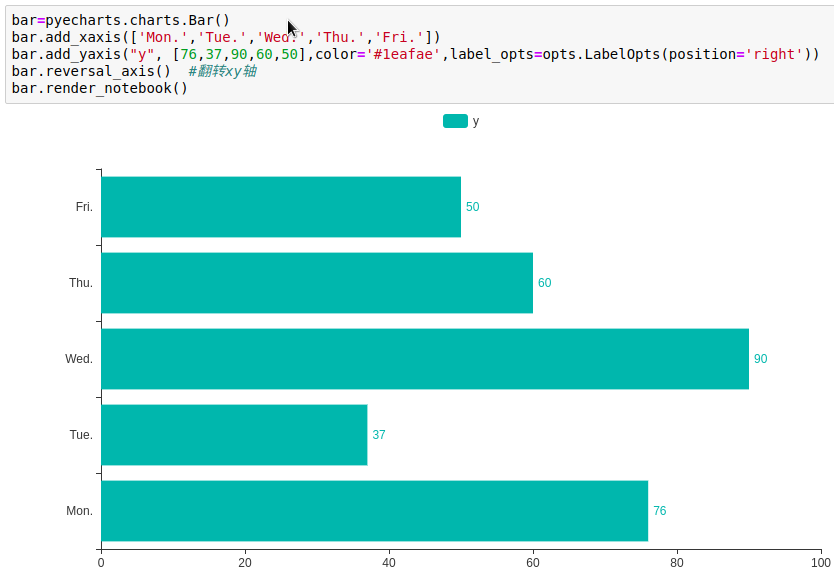
翻转XY轴 通过翻转柱状图的xy轴绘制条形图。也就是不需要改柱状图本身属性的代码,只需要加上bar.reversal_axis() 就可以把柱状图变成条形图(在文本标签的调节上,为了适应条形图的布局,也需要设置一下label_opts )。
1 2 bar.reversal_axis() bar.render_notebook()
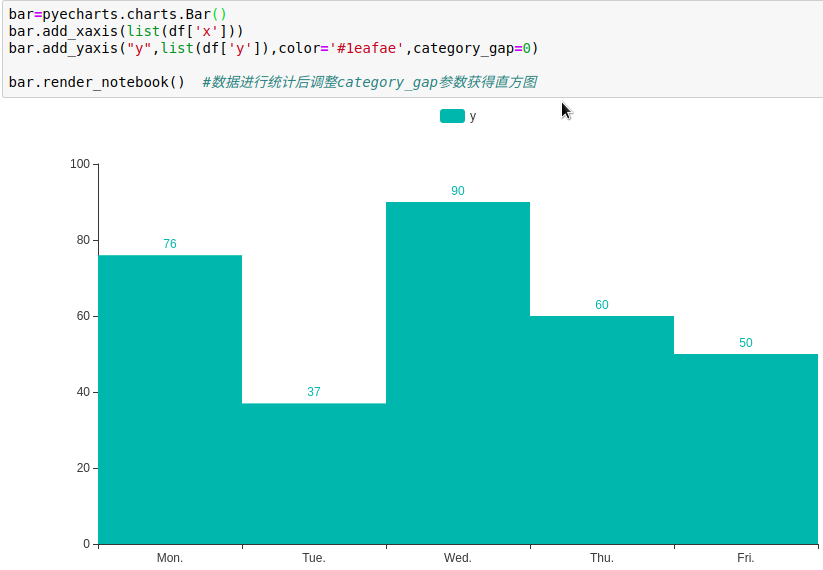
对数据进行统计后调整category_gap参数可以绘制出直方图:
1 2 3 4 bar=pyecharts.charts.Bar() bar.add_xaxis(list (df['x' ])) bar.add_yaxis("y" ,list (df['y' ]),color='#1eafae' ,category_gap=0 ) bar.render_notebook()
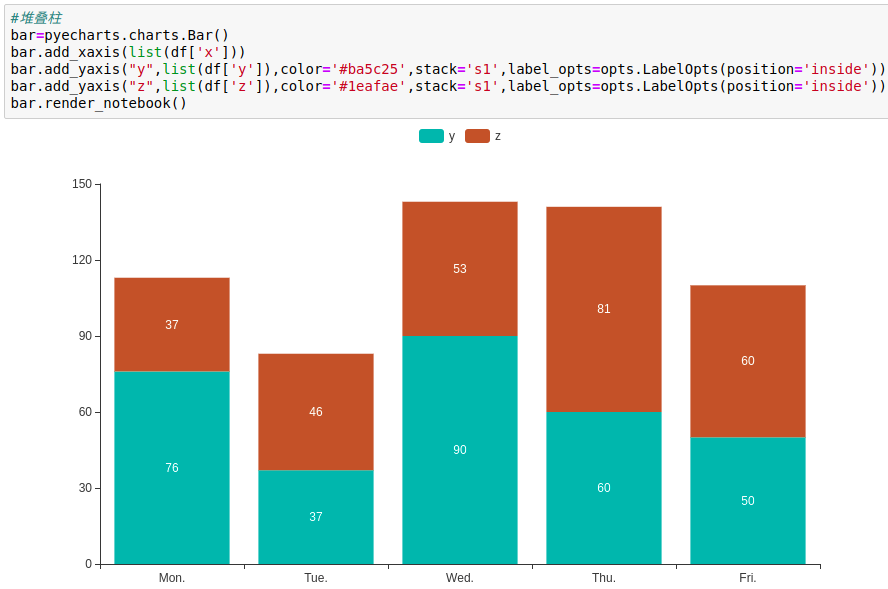
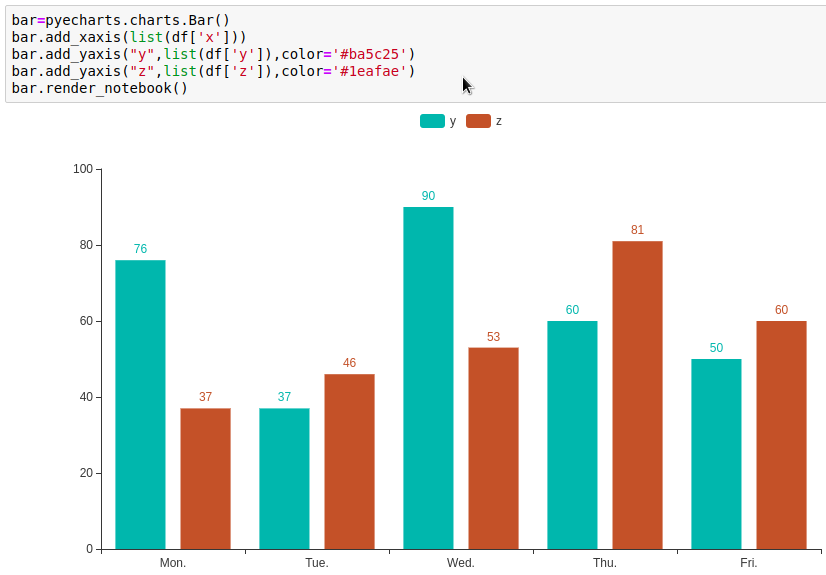
绘制堆叠柱状图,只需要给bar对象添加两个.add_yaxis()再设置stack属性,实例如下:
1 2 3 4 5 6 7 8 9 df=pd.DataFrame({'x' :['Mon.' ,'Tue.' ,'Wed.' ,'Thu.' ,'Fri.' ], 'y' :[76 ,37 ,90 ,60 ,50 ], 'z' :[37 ,46 ,53 ,81 ,60 ]}) bar=pyecharts.charts.Bar() bar.add_xaxis(list (df['x' ])) bar.add_yaxis("y" ,list (df['y' ]),color='#ba5c25' ,stack='s1' ,label_opts=opts.LabelOpts(position='inside' )) bar.add_yaxis("z" ,list (df['z' ]),color='#1eafae' ,stack='s1' ,label_opts=opts.LabelOpts(position='inside' )) bar.render_notebook()
绘制折线图的多条折线也是用add_yaxis()。
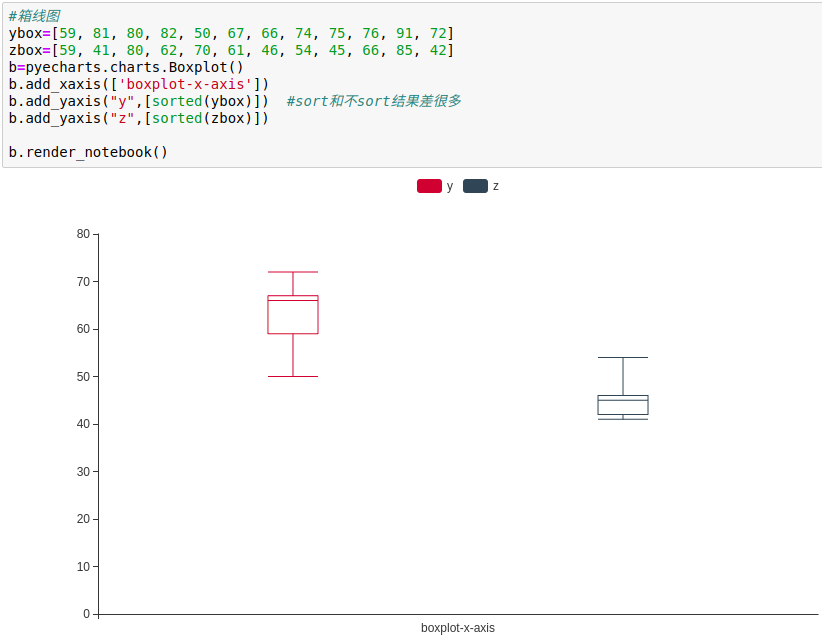
通过Boxplot()绘制箱线图:
1 2 3 4 5 6 7 8 ybox=[59 , 81 , 80 , 82 , 50 , 67 , 66 , 74 , 75 , 76 , 91 , 72 ] zbox=[59 , 41 , 80 , 62 , 70 , 61 , 46 , 54 , 45 , 66 , 85 , 42 ] b=pyecharts.charts.Boxplot() b.add_xaxis(['boxplot-x-axis' ]) b.add_yaxis("y" ,[sorted (ybox)]) b.add_yaxis("z" ,[sorted (zbox)]) b.render_notebook()
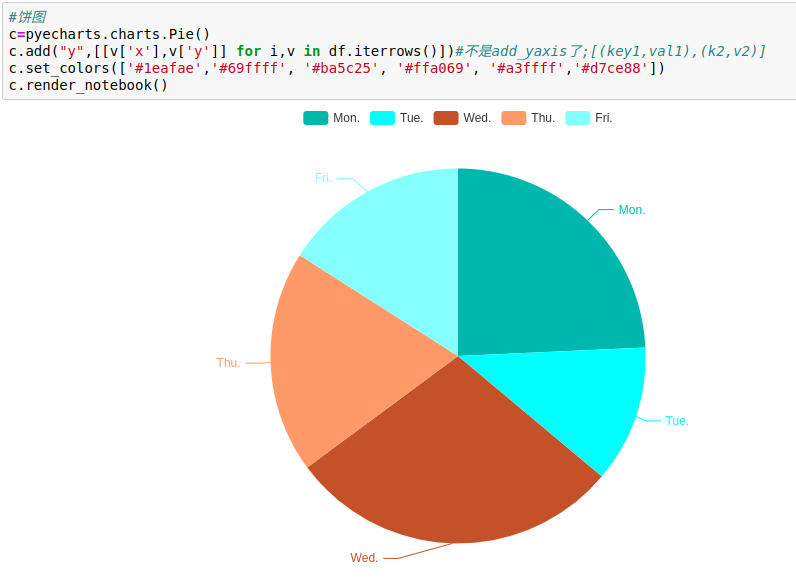
饼图 直角坐标系基本都是.add_xaxis(x).add_yaxis(“y”,y)配置X/Y轴的数据(包括箱线图),而饼图、雷达图等,是用add()配置数据。饼图的每块楔形对应的数为*(标签,数值),因此传入add的数据不是 [[x1,x2, …], [y1,y2, …]]这一的x的列表和y的列表,而是需要 [(key1,val1),(k2,v2)]*这样的组织形式。
1 2 3 4 c=pyecharts.charts.Pie() c.add("y" ,[[v['x' ],v['y' ]] for i,v in df.iterrows()]) c.set_colors(['#1eafae' ,'#69ffff' , '#ba5c25' , '#ffa069' , '#a3ffff' ,'#d7ce88' ]) c.render_notebook()
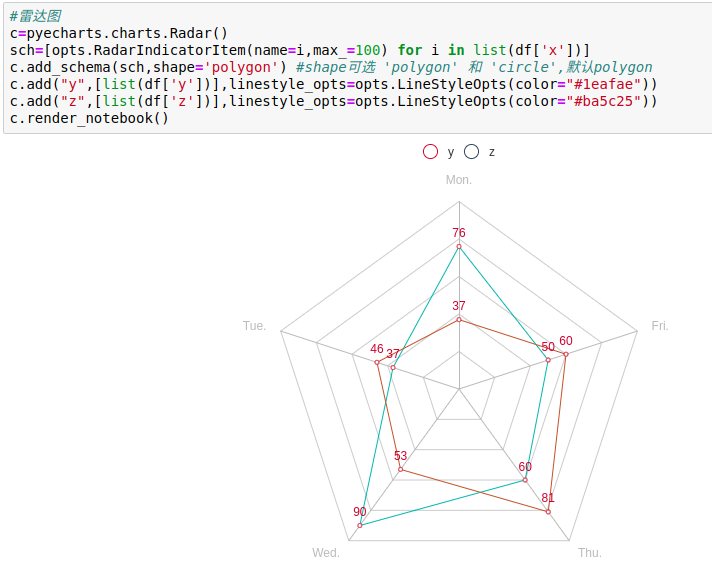
1 2 3 4 5 6 c=pyecharts.charts.Radar() sch=[opts.RadarIndicatorItem(name=i,max_=100 ) for i in list (df['x' ])] c.add_schema(sch,shape='polygon' ) c.add("y" ,[list (df['y' ])],linestyle_opts=opts.LineStyleOpts(color="#1eafae" )) c.add("z" ,[list (df['z' ])],linestyle_opts=opts.LineStyleOpts(color="#ba5c25" )) c.render_notebook()
雷达图的每条折线通过add()添加序列数据,基本上我们绘制雷达图各类别是分类变量(例如上图中的Mon.、Tue.等类别),配置进去需要用参数详解RadarIndicatorItem(name),雷达图绘制时最好显性声明没类的最大值,否则默认用的序列最大值。
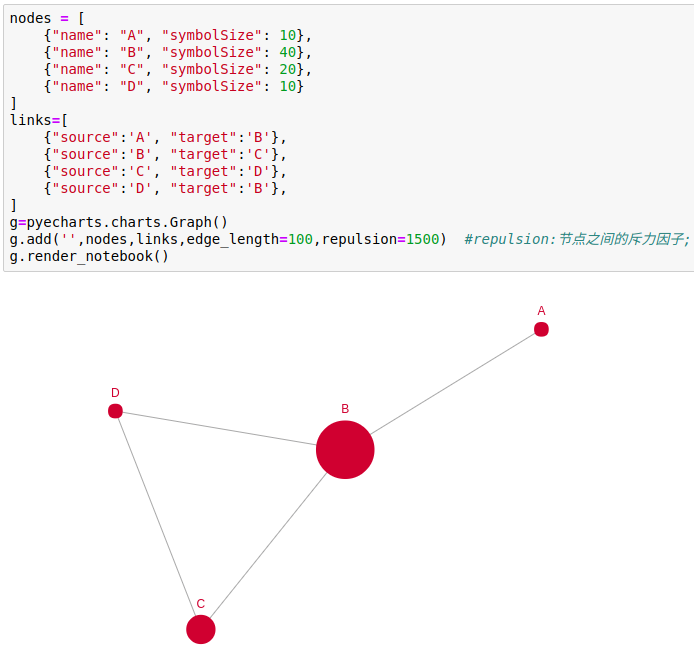
关系图及数据特点 要绘制节点关系图等关系图,需要准备两份数据,一个节点表,一个边表。
节点表与边表 直接用代码和图来说明更形象,更容易理解。节点表nodes说明有哪些节点,点的半径大小,每个节点是一个字典类型的数据,边表links说明谁连接谁,从节点A指向点B。必须要声明的是source和target,还可以有value、lineStyle等属性。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 nodes = [ {"name" : "A" , "symbolSize" : 10 }, {"name" : "B" , "symbolSize" : 40 }, {"name" : "C" , "symbolSize" : 20 }, {"name" : "D" , "symbolSize" : 10 } ] links=[ {"source" :'A' , "target" :'B' }, {"source" :'B' , "target" :'C' ,'value' : 10 }, {"source" :'C' , "target" :'D' ,'lineStyle' :{'normal' :{'show' :'true' ,'width' : 2 }}}, {"source" :'D' , "target" :'B' }, ] g=pyecharts.charts.Graph() g.add('' ,nodes,links,edge_length=100 ,repulsion=1500 ) g.render_notebook()
桑吉图 Sankey图也是节点和边两个数据输入,数据的写法和节点关系图输入一致。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 nodes = [ {"name" : "A" , "symbolSize" : 10 }, {"name" : "B" , "symbolSize" : 40 }, {"name" : "C" , "symbolSize" : 20 }, {"name" : "D" , "symbolSize" : 10 } ] links=[ {"source" :'A' , "target" :'C' ,'value' : 10 }, {"source" :'B' , "target" :'C' ,'value' : 15 }, {"source" :'C' , "target" :'D' ,'value' : 10 }, {"source" :'B' , "target" :'D' ,'value' : 10 }, ] g=pyecharts.charts.Sankey() g.add('' ,nodes,links, label_opts=opts.LabelOpts(position="inside" ), linestyle_opt=opts.LineStyleOpts(opacity=0.3 , curve=0.2 )) g.render_notebook()
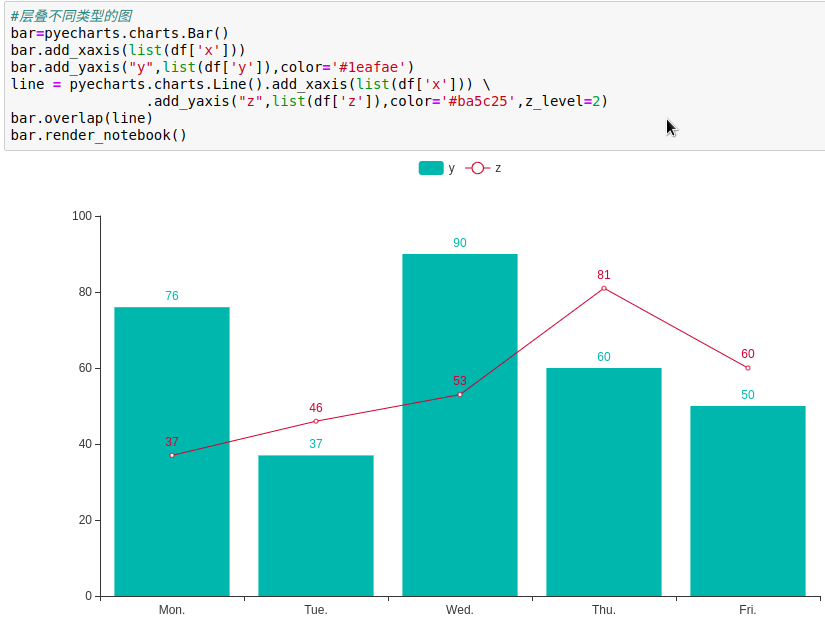
复合图表 层叠不同类型的图、一行多图等排版对于pyecharts是基本操作。
通过b.overlap(a)将图a叠加到b类型的图上,且他们会共用一套坐标系。
1 2 3 4 5 6 7 8 bar=pyecharts.charts.Bar() bar.add_xaxis(list (df['x' ])) bar.add_yaxis("y" ,list (df['y' ]),color='#1eafae' ) line = pyecharts.charts.Line().add_xaxis(list (df['x' ])) \ .add_yaxis("z" ,list (df['z' ]),color='#ba5c25' ,z_level=2 ) bar.overlap(line) bar.render_notebook()
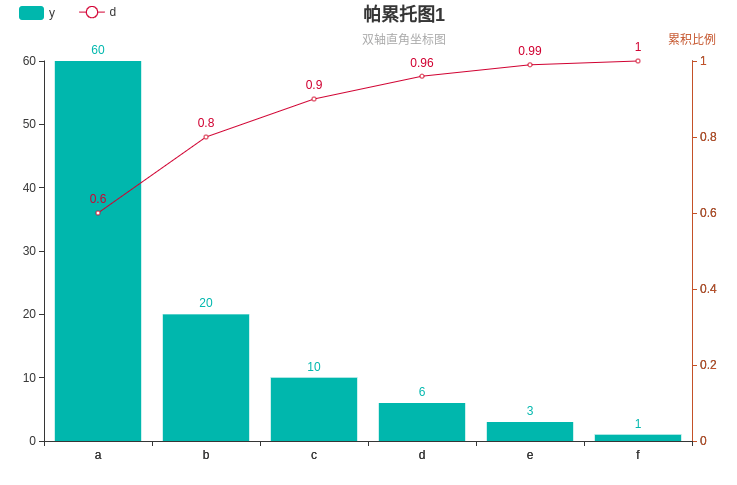
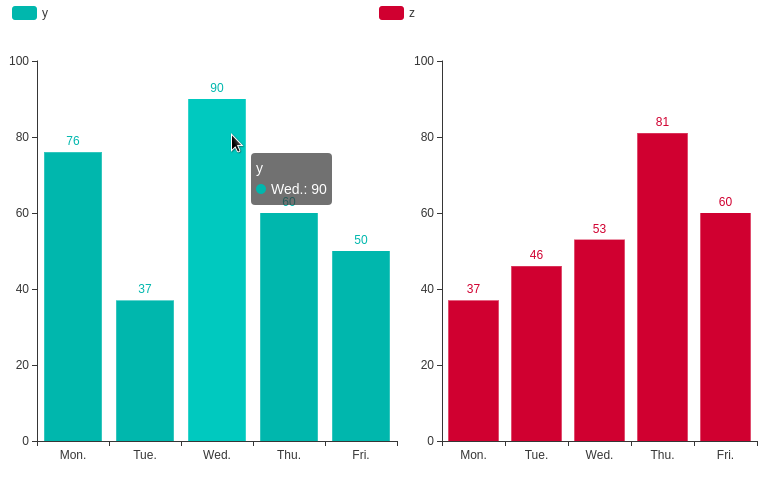
多个图进行排列而不是叠加到同一个坐标系里用grid和page,同一行多个图是grid ,一页多图从上往下用的是page 。通过选项卡点击切换多个图用tab ,时间线轮播图用*timeline 。综合以上的用法可以搭建仪表盘。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 bar=pyecharts.charts.Bar() bar.add_xaxis(list ('abcdef' )) bar.add_yaxis('y' ,a,color='#1eafae' ) bar.set_global_opts(title_opts=opts.TitleOpts(title="帕累托图1" , subtitle="双轴直角坐标图" ,pos_left='center' ), legend_opts=opts.LegendOpts(pos_left='60px' )) line=pyecharts.charts.Line() line.add_xaxis(list ('abcdef' )) line.add_yaxis('d' ,b,z_level=2 ) line.extend_axis( yaxis=opts.AxisOpts( name="累积比例" , type_="value" , min_=0 , max_=1 , position="right" , axisline_opts=opts.AxisLineOpts( linestyle_opts=opts.LineStyleOpts(color="#ba5c25" ) ) ) ) line.set_global_opts(yaxis_opts=opts.AxisOpts(position="right" ),legend_opts=opts.LegendOpts(pos_left='120px' )) grid=pyecharts.charts.Grid() grid.add(bar,grid_opts=opts.GridOpts(pos_right="18%" )) grid.add(line,grid_opts=opts.GridOpts(pos_right="18%" )) grid.render_notebook()
1 2 3 4 5 6 7 8 9 10 tab = pyecharts.charts.Tab() bar1=pyecharts.charts.Bar() bar1.add_xaxis(list (df['x' ])) bar1.add_yaxis('y' ,list (df['y' ]),color='#1eafae' ) bar2=pyecharts.charts.Bar() bar2.add_xaxis(list (df['x' ])) bar2.add_yaxis('z' ,list (df['z' ]),color='#ba5c25' ) tab.add(bar1, "bar-example1" ) tab.add(bar2, "bar2" ) tab.render_notebook()
在展示及结果导出方面,把图渲染在jupyter notebook中使用c.render_notebook(),这个文中用到了很多次,也不难理解,在jupyterLab中出图需要额外配置些东西,涉及语句:from pyecharts.globals import CurrentConfig, NotebookType; CurrentConfig.NOTEBOOK_TYPE = NotebookType.JUPYTER_LAB。
可视化图还可以输出为html文件,用到的语句是c.render('pye_charts_01.html') ,要生成png图片,pyecharts 提供了 selenium, phantomjs 和 pyppeteer 三种方式去实现。
总结 无论是从图表丰富性还是学习曲线角度看,pyecharts都是排名前列的可视化库。pyecharts上手很简单,文档很详细,有各种个性化需求时,通过查阅pyecharts的文档和echarts的文档基本都能得到解决,因此大家喜欢用也就不足为奇。pyecharts做的是从Python对象向JavaScript的转换,echarts支持的图表太丰富了,不一定需要一个个图表类型去看参数,有具体需求时边查文档边实现是更好的选择。
有问题欢迎留言交流,本文的代码和xmind思维导图文件在公众号后台回复 pye 获取。
参考资料
做个仪表盘
要有动图;
xmind效果图;